
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"></meta>
</head>
<body>
<form action="http://localhost/" method="get">
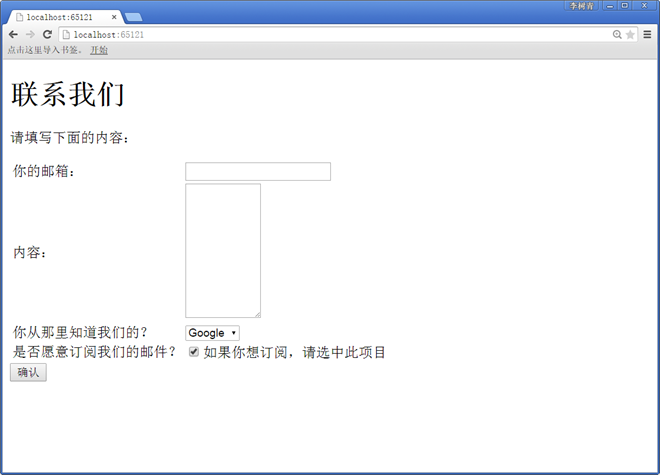
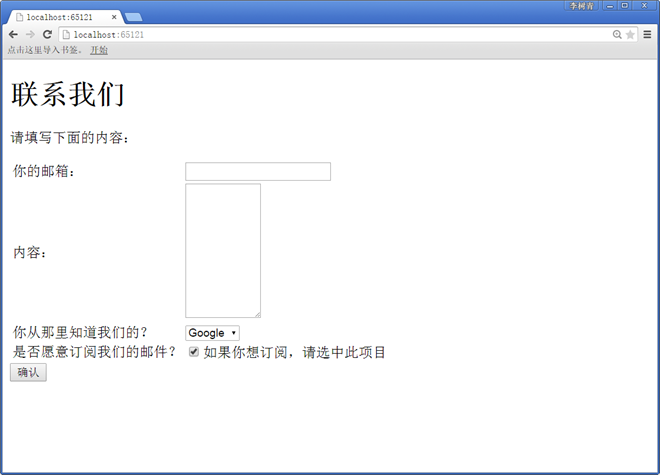
<h1>联系我们</h1>
<p>请填写下面的内容:</p>
<table>
<tr>
<td>你的邮箱:</td>
<td><input name="email" type="text"size="20" maxlength="40"></td>
</tr>
<tr>
<td>内容:</td>
<td><textarea name="content" rows="10" cols="10"></textarea></td>
</tr>
<tr>
<td>你从那里知道我们的?</td>
<td>
<select name="referrer">
<option value="Google">Google</option>
<option value="百度">Baidu</option>
<option value="Bing">Bing</option>
<option value="其他">Other</option>
</select>
</td>
</tr>
<tr>
<td>是否愿意订阅我们的邮件?</td>
<td>
<input type="checkbox" name="checkOK" checked="checked"/>如果你想订阅,请选中此项目</td>
</tr>
</table>
<input type="submit" value="确认"/>
</form>
</body>
</html>