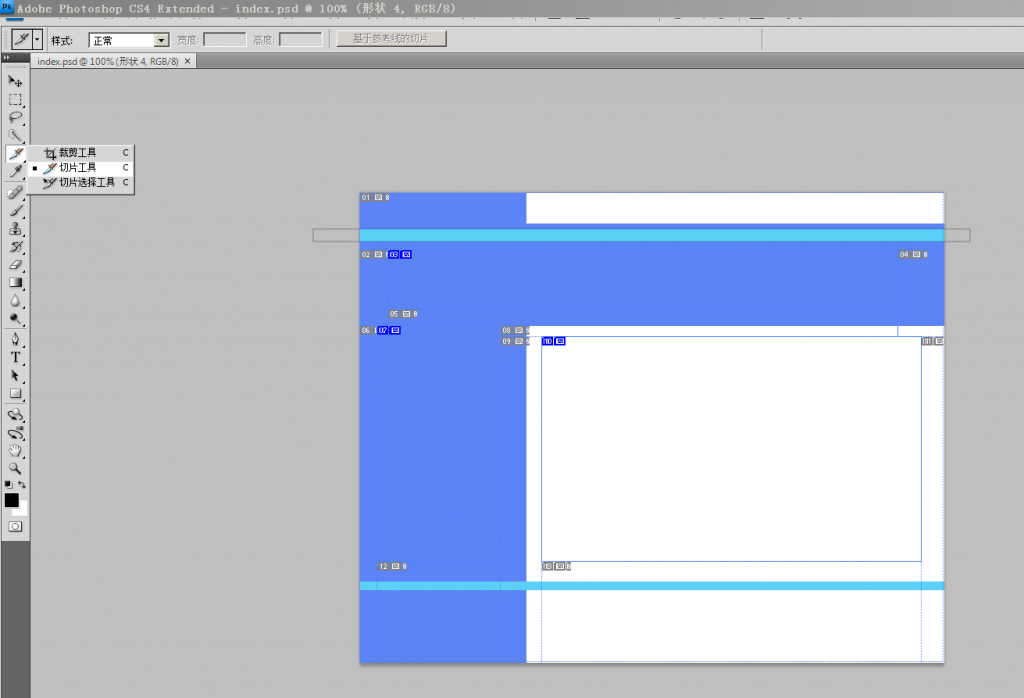
1、首先可以使用PS绘制所要的网页外观,选择左侧栏目中的“切片工具”,并根据需要自己完成切片,如

2、选择“文件”——“存储为Web和所用设备格式”,此时可以调整诸如图片文件格式等信息,点击“存储”按钮,要将“保存类型”改为“HTML和图像”,如:

3、此时可以使用Dreamweaver等可视化网页设计工具打开存储的网页文件,即可看到所见即所得的网页设计界面,如:

4、修改方法很多,简单的做法比如仍然使用已有的图片作为背景,上面增加文字或者其他标签
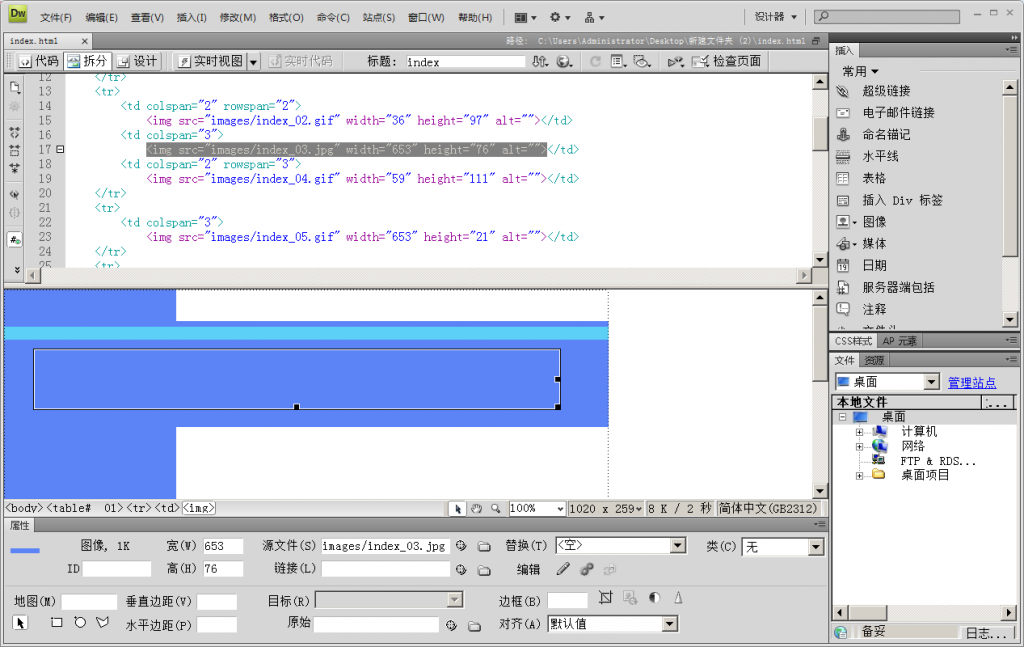
方法首先是将已有的单元格图片改为表格单元格的背景图片:
<td colspan=”3″><td colspan=”3″> <img src=”images/index_03.jpg” width=”653″ height=”76″ alt=””></td>
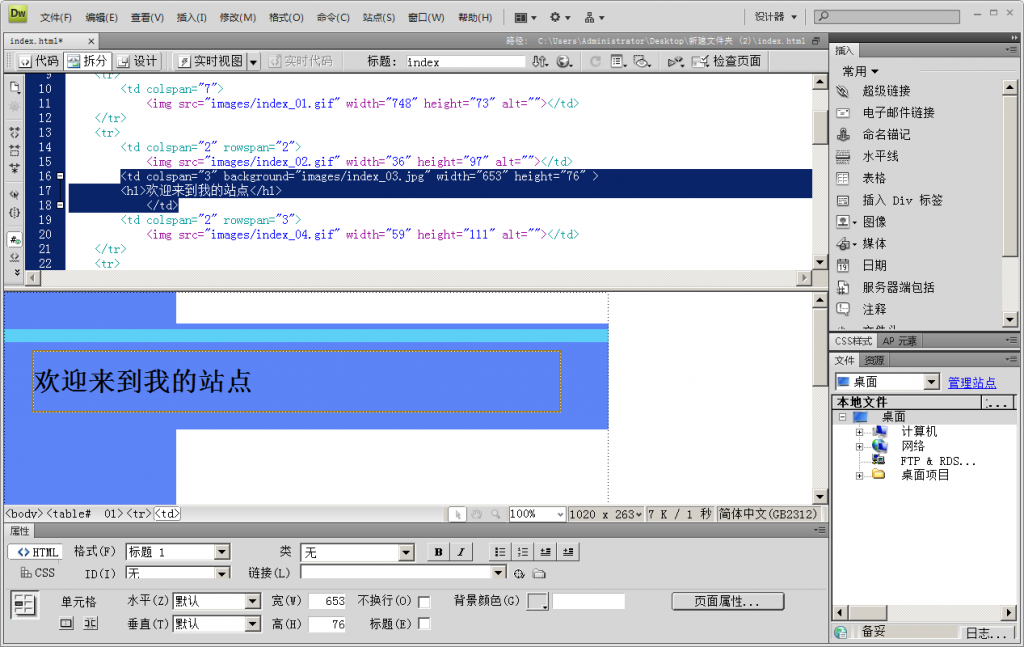
改为<td colspan=”3″ background=”images/index_03.jpg” width=”653″ height=”76″ ></td>
然后在单元格中自由增加内容,如:
<td colspan=”3″ background=”images/index_03.jpg” width=”653″ height=”76″ ><h1>欢迎来到我的站点</h1> </td>
实际效果不影响已有的整体图片背景,如: